Here is a list of my key timing antidotes:
1. Anticipation
2. Contrast in Action / Timing
3. Slow-in / Slow-out
4. Overlapping Action
5. Arch & Linear Action
6. Dialog Timing
7. Expression Timing
8. Tension
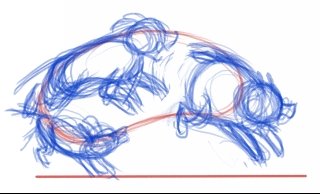
I have chosen the scene at the left here to illustrate many of these key timing principles. This animation is a simple reaction to something happening behind him. The animation for the most part is on 2's accept for the actual stretched take which is on 1's. This is another principal I have; use both 1's and 2's were needed. I do not use 1's just to smooth out the animation but rather to enhance particular actions. So here is an explanation of each of the items on the list.
AnticipationGenerally whenever a character is going to move they either need to anticipate the action or slow into it. In the case of this scene you can see the extreme of the anticipation by the 3rd drawing. Though this is more extreme than in real life you can see these type of anticipations throughout the day in movements people and animals make. The amount of anticipation depends upon how extreme the action will be and what your character is like. More realistic characters use less anticipation than cartoony ones.
Contrast in Action / TimingThis is when you vary the speed of actions to help give interest to the animation. If the timing is always even then it will be boring. A character runs fast towards a street corner then skids on one foot as they turn the corner. Giving the character more time in the skid will give the feeling that they were running so fast that the momentum almost didn't let them get around the corner.
Slow-in / Slow-outUsing this ease into an action can sometimes take the place of anticipation. It is also used to cushion an action as it comes to a stop. I've often heard animators refer to a character hitting a wall when there's not enough cushion at the end of an action. In other words the action ends too abruptly. I even use this in anticipations sometimes. In the scene here you can see the slow-out at the end as he comes to a stop in his pose.
Overlapping ActionNotice the action of the hand holding the paper. It follows behind the main action and the paper follows behind the hand even more. This is overlapping action and helps keep the the characters alive. It's also where you might overextend and settle back into a pose as is the case in this overall take...He goes out to the extreme then comes back down into the final pose.
Arch and Linear ActionMost actions move in a natural arch. If you follow the motion of the characters head here up into the take you will see it arches down into the anticipation and up into the take. Even the hand move in an arch. Linear action is usually used on inanimate objects but there are times when using it on a character can be useful.
Dialog TimingIf you have dialog use the accents in the reading to give your characters accents in their movement. You have to be careful not to over do it though so pick out the major accents. Also a quick tip...If a character is going to open their mouth wide for dialog it is usually best to pop it open wide and settle it back down. This helps give punch to the dialog. Try to give head movements that match the dialog such as moving the head up when the mouth is opening wide. Most of all beware of flapping mouths(i.e. open, close, open, close..etc).
Expression TimingThere's no better way to give a character personality than to change their expression. How fast you change it can also give a feeling of their personality and/or emotion. Think of the slow burn. If you did that same action much faster you'd get the idea the character is ready for attack. A child's eyes slowly welling up with tears in contrast to a quick blast with tears flying out. Sometimes just giving a beat of time on an expression will give your audience an idea of how a character is feeling or what they are thinking.
TensionSlowly moving towards a closed door can give great tension if your story has placed a character into an unknown environment. Frantic movement around a room can also give tension when contrasted with another character standing still. In "All the Cat's Join In" there is a great scene where kids in a car are speeding along and the suddenly slow down and drive by a policeman then speed up again. The contrast in the timing gives tension while they pass the officer.
So keep these in mind when you are animating. It doesn't matter if you are doing 2D or 3D, these same principals apply. Always be sure it is you making the decisions about the timing and not the computer.
 Next to the bouncing ball, the walk cycle has to be the most rudimentary of animation assignments. Yet, with it, an animator can define their ability to create life and personality. It combines the ultimate challenge in a single animated movement. In a couple steps the animator has to show distinct personality and attitude, give the feeling of weight, and use fundamentals of animation like overlap, archs, and follow through. Sometimes the walk cycle will be a change in attitude from what you've previously seen in the character. That can be quite a challenge because now you have to make it feel like the same character yet you can't use their signature attitude. And with all this to keep track of you also have the mechanics to plot out. Generally a walk cycle is figured out by having the character walk in place which means you have to keep the steps working to a moving background so the character doesn't feel like they are sliding. Yes the ol' walk cycle does come with it's challenges but when you get it working it can give a lot of reward within a few drawings of animation.
Next to the bouncing ball, the walk cycle has to be the most rudimentary of animation assignments. Yet, with it, an animator can define their ability to create life and personality. It combines the ultimate challenge in a single animated movement. In a couple steps the animator has to show distinct personality and attitude, give the feeling of weight, and use fundamentals of animation like overlap, archs, and follow through. Sometimes the walk cycle will be a change in attitude from what you've previously seen in the character. That can be quite a challenge because now you have to make it feel like the same character yet you can't use their signature attitude. And with all this to keep track of you also have the mechanics to plot out. Generally a walk cycle is figured out by having the character walk in place which means you have to keep the steps working to a moving background so the character doesn't feel like they are sliding. Yes the ol' walk cycle does come with it's challenges but when you get it working it can give a lot of reward within a few drawings of animation.